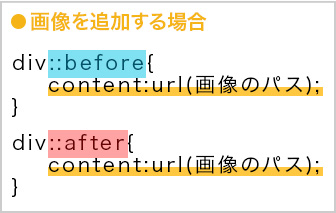
Border 1px solid #325A8C;Pbefore { content url (/img/es_logopng);WordPress のデフォルトの画像サイズは 'thumbnail', 'medium', 'large', 'full'(アップロードした画像のサイズ)です。これらの画像サイズは WordPress の管理画面の 設定 > メディア で設定することができます。 以下は the_post_thumbnail() タグでデフォルトの画像サイズを使用する方法です。

Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造
Before content 画像 サイズ
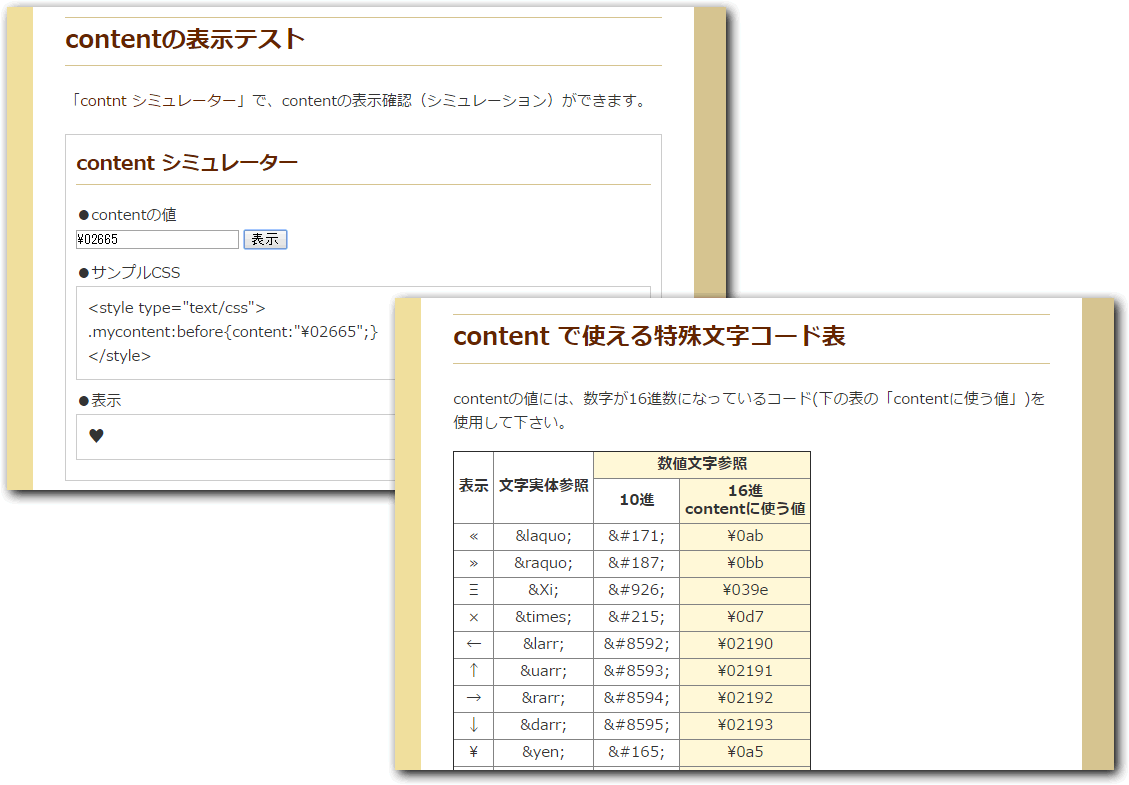
Before content 画像 サイズ-Mar 10, 17 · CSS contentで記号(特殊文字)を表示する方法。 コード表やシミュレーター有り (疑似要素beforeやafterにて)|及川WEB室 疑似要素beforeやafterのcontentで記号(特殊文字)などを表示する方法。 コード表やシミュレーター有り CSS の疑似要素 before や after の content プロパティの値にコードを入れて、特殊文字を表示することができる。 ただ、特殊文字のPCサイト:img要素 、スマホサイト:img要素の場合 PCサイト、スマホサイトとも img要素 を使用する場合は、サイズの指定方法がポイントです。 width, heightプロパティ の値「auto」をうまく使用していきます。 autoは、 width, height のどちらかにサイズ指定がある場合は、元画像のサイズから相対値で自動的に算出します。 /* 幅に対して、高さは自動調整の場合 */ img { width




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造
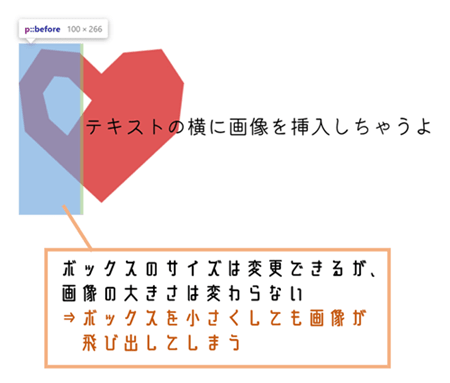
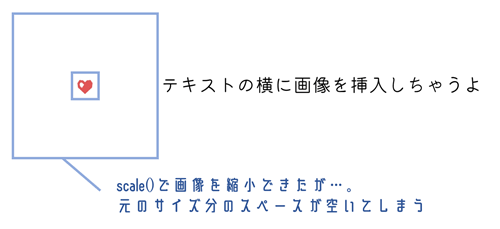
ピクセル サイズ、元のサイズに対する比率、印刷サイズに調整して複数の画像のサイズを変更することができます。 複数の画像のサイズを変更するには: 管理モードで 1 つ以上の画像を選択し、 ツール メニューから 一括 そして サイズ変更 を選択しJul 27, 1997 · ボックスサイズの計算方法を、borderbox(ボーダーの外側)、contentbox(既定値:コンテンツ部分)、inherit(親要素を継承)のいずれかで指定します。borderbox を指定すると、height と width が、ボーダーを含めたサイズとして計算されます。Apr 19, 15 · オマケ「before」「after」でできないこと すっごく便利な擬似要素「before」と「after」ですが、できないこともあります。 画像の大きさを変更する 上でも書きましたが、出現させた画像のサイズを大きくしたり小さくしたりはできません。 リンクを貼る
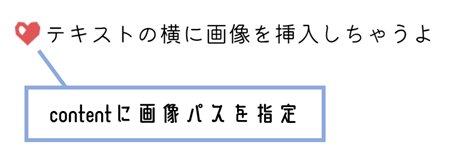
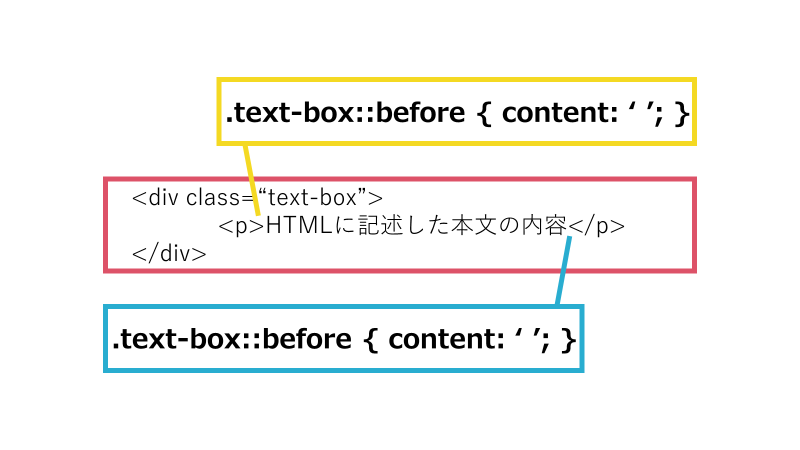
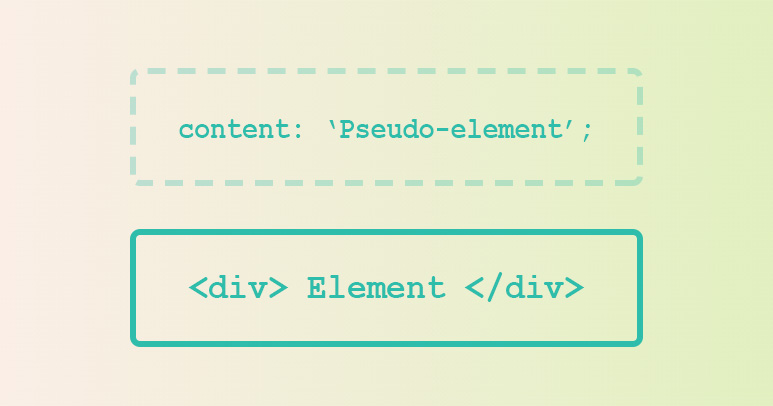
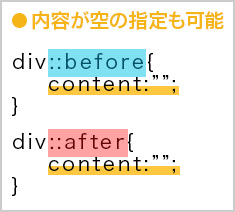
Apr 08, 15 · content プロパティーって何? content プロパティーは、要素の前後に、 before または after という擬似要素を使ってテキストや画像などのコンテンツを挿入する際に使用します。 擬似要素とは、HTMLなどの文書には記述されていない要素をCSSによって新たに作り出された架空の要素です。 Webクリエイターボックスでも、過去記事「 かつてはJavaScriptを利用していたものの画像を右クリックで保存できないようにしていたのですが、position absolute;にして幅や高さをパーセント指定にすると画像サイズに合わないので調べてみました。 元々下記のように設定していました。 HTML CSSSep 26, 16 · なんとも使いにくい!画像のサイズを調整して、アップロード仕直していては時間も過ぎてしまいます。 テスト3 正しくはこうなります。 CSS ptest3{ } ptest3before{ content"";
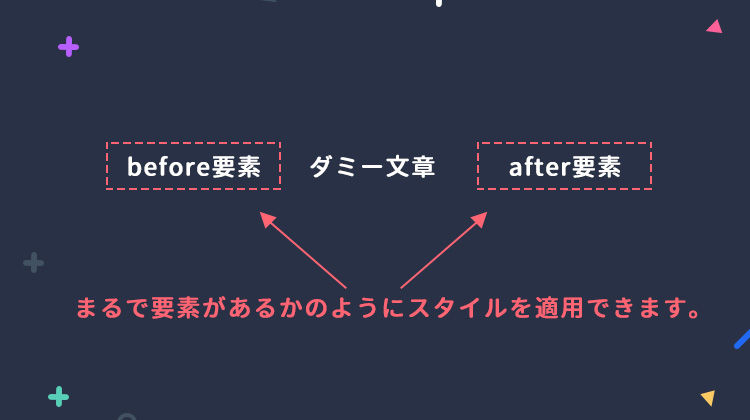
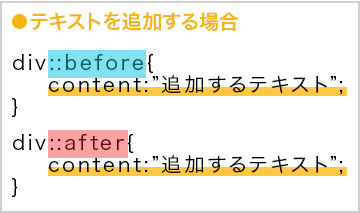
ドラッグして上下左右に動かしていただくと、THORの外装・内装をお好きな角度からご確認いただけます ※Google Chrome最新版、Safari最新版でご覧いただくことを推奨いたします。 また、推奨環境下でもお客さまのブラウザーの設定によっては正しくご利用CSSで記号や文字を表示する「before」と「after」 HTML内で記号や文字などを記述したくない場合、「before」と「after」を使えば、 CSSで記号や文字を表示させる ことができます。 要素の前に表示させる場合は「before」を指定します。 要素before {content"記号や文字";} 一方、後に表示させる場合は「after」を指定します。 要素after {content"記号や文字";} 例えば、当Jun 01, · 画像を投稿する際には、画像サイズ(ピクセル:px)とアスペクト比に気を付けましょう。 アスペクト比とは画像の縦横比のことです。 Instagramの投稿画像は横幅が最大1080ピクセル、アスペクト比1911~45 のものがサポートされています。




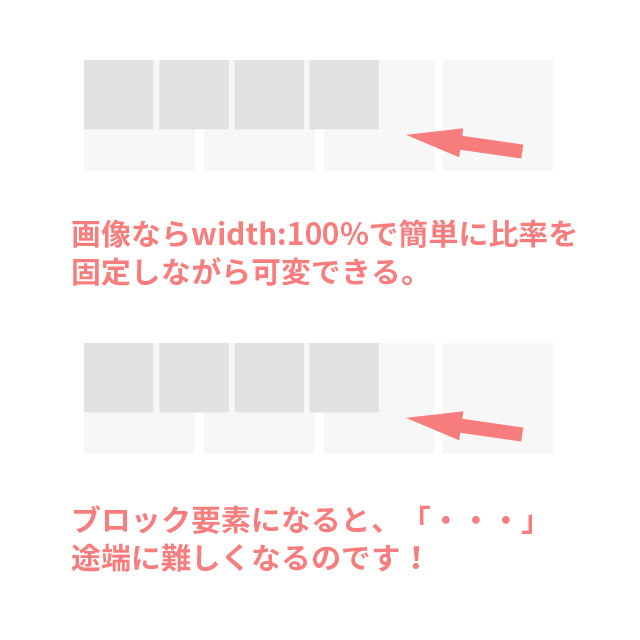
Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ




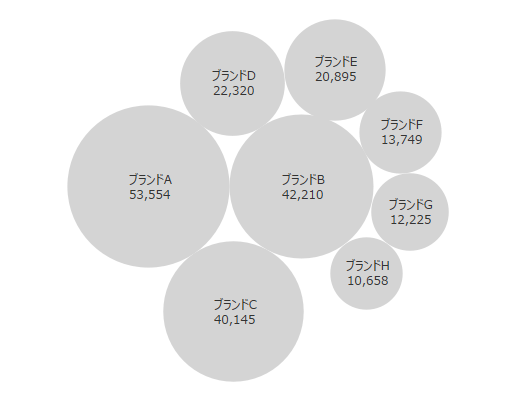
チャート選択の基本 円の大きさで量の比較は困難 Tableau Id Press タブロイド
/* 外側の線の場所を調整する時の基準点になるようにする */ } borderbefore { content '';Mar 23, 15 · 画像の横幅は10px;コンテンツの背景として画像を設定する entrytitlebefore{ margin0 10px 0 0;



Data Uri Snippet Generatorという再発明を晒してみる ハブろぐ




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造
Padding 0 0 0 px;WordPress のデフォルトの画像サイズは 'thumbnail', 'medium', 'large', 'full'(アップロードした画像のサイズ)です。これらの画像サイズは WordPress の管理画面の 設定 > メディア で設定することができます。 以下は the_post_thumbnail() タグでデフォルトの画像サイズを使用する方法です。Nov 25, 09 · デコメールにインラインで画像の絵文字を使用できる。 仕様は各社ほぼ同じ。 ファイル形式:JPEG、GIF、アニメーションGIF 拡張子:jpg、gif 画像サイズ:縦dot×横dot Disposition(auの場合):devdmjp(JPEG)、devdmgf(GIF) ※デコメテンプレート




Css 疑似要素の画像サイズを変更する方法




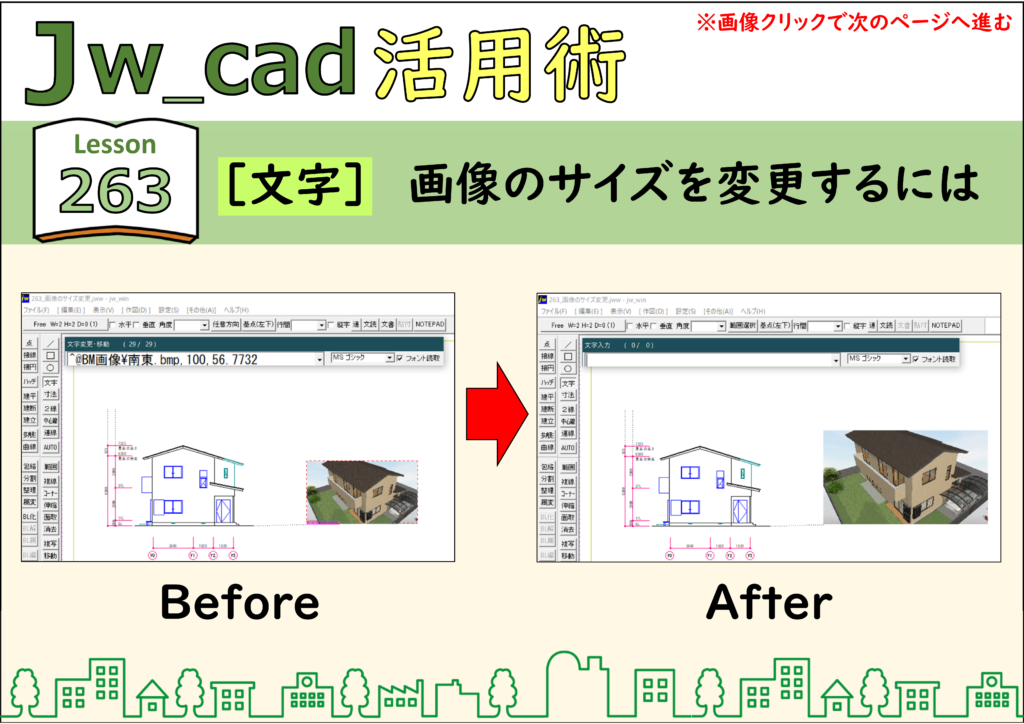
簡単 Jwcad 263 画像 編集 画像のサイズを変更するには 使い方 Jw Cadの使い方
Jan 06, · この画像はアスペクト比が 21 で解像度が最小 300 x 157 、最大 4096 x 4096 のものがサポート対象です。 画像のサイズは 5MB 未満である必要があります。 JPG ・ PNG ・ WEBP ・ GIF フォーマットがサポートされています。 animated GIF は最初のフレームが使われます。/* 幅指定 */ border solid 5px #000;Upload the "ewwwimageoptimizer" plugin to your /wpcontent/plugins/ directory 「プラグイン」メニューからプラグインを有効化します。 The plugin will attempt to install jpegtran, optipng, and gifsicle automatically for you This requires that the wpcontent folder is writable by the user running the web server




Cssで三角形のいろいろな実装例 Stocker Jp Diary




コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc
画像が表示されない場合の背景色に合わせて文字の色を青色に設定ました。 その他にも基本の背景画像の設定がありますので、順に見ていきましょう。 ページトップへ戻る 2 背景画像の繰り返しを指定するbackgroundrepeat 21Google Images The most comprehensive image search on the web/* 擬似要素に実体を持たせる */ width calc(100% 12px);



Cssの擬似要素 Beforeや Afterのcontent内の任意の位置で改行する Itハット




Cssのcontentで画像を指定してサイズ調整する方法 Qumeruマガジン
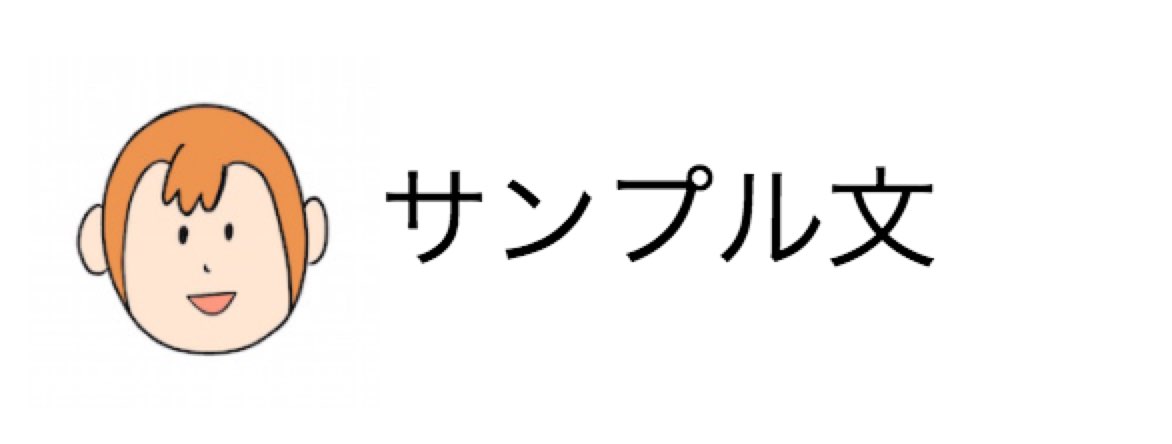
Oct 17, 19 · そんな時のために、行数の多い表では一番上にくる見出しの行を固定しておくといいですね。 まずはベーシックな表を作成します。 table タグに bordercollapse collapse;} という感じです。 簡単! SAMPLEのCSSでは、画像の位置をテキストを合わせる為に、positionを指定して揃えています。Oct 06, 18 · この記事では「 phpで画像をリサイズしよう!表示・保存方法もわかる 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Css Contentで記号 特殊文字 を表示する方法 コード表やシミュレーター有り 疑似要素 Beforeや Afterにて 及川web室
Fontfamily sansserif;} lidone {background #CCFF99;} lidonebefore {content '';Apr 05, 17 · 初心者向けにcssだけで矢印のアイコンを作る方法について解説しています。画像を使わずにcssで矢印を作れるようになればサイト制作にも役立つはずです。実際にコードを書きながら例をもとに説明しているので、ぜひご覧ください。Dec 01, 14 · CSSサンプルコード Copied!




Css 疑似要素 Before After とは よくあるミス 使い方




Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ
1mmサイズの最高品質 最新第5世代のCPUクーラー。1mmフォームファクタの限界を押し広げるために考案された、7本のヒートパイプ / 再設計されたヒートシンク / フラッグシップファン「NFA12x25 PWM」が付属。/* 外側の線の場所を確保する */ position relative;/* 外側の線になる要素の幅を指定する */ height calc(100% 12px);




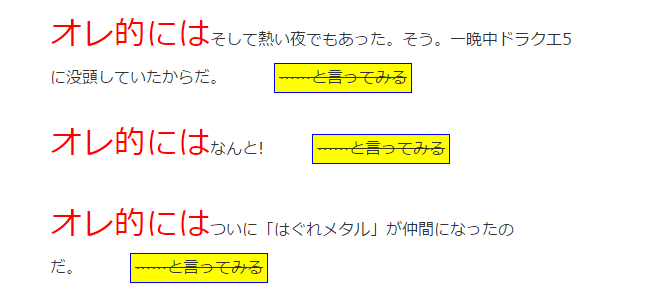
Before要素で文頭に画像を表示させ 好きにサイズ 文字位置を調節するためにやること ひとり部長のひとりごと




Cssの疑似要素before Afterを使って三角形等の装飾する 東田ダダーン
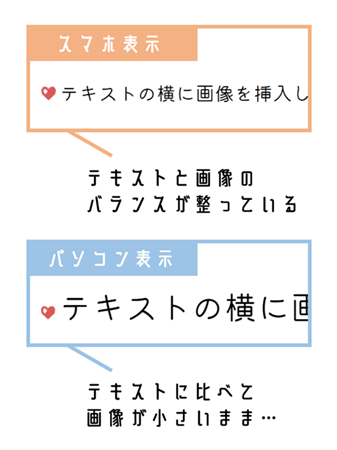
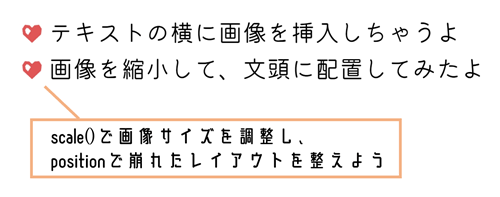
Aug 16, 16 · ページトップへ戻る 12 画像の比率をそのままでサイズを変更する 画像を特定のサイズに指定したい場合は、「widthプロパティ」と「heightプロパティ」で調整できますが、サイズを変更する際には、画像の縦横の比率も考慮してサイズ指定をしないと、リサイズ時に画像がくずれるこ関連コンテンツ ユニットのレイアウトを変更する 関連コンテンツ ユニットにテキストと画像をどのように配置するかを指定するには、レイアウト パラメータ(datamatchedcontentuitype)を使用します。たとえば、画像とテキストを横に並べて表示したり、テキストの上に画像を表示したりできApr 23, 21 · border{ maxwidth 300px;




Css 疑似要素の画像サイズを変更する方法




文字小さくておっさん泣かせ スマホサイトの最適な文字サイズは Unitoro
Figure要素のCSS ブラウザのデフォルト CSS で figure 要素は、blockquote とほぼ同じスタイルが適用されますが figure 要素で子要素に 画像 と figcaption を持つ場合は、カードのような表現が 自然です。 画像サイズは、その画像ごとに変化し、右寄せ左寄せ等ケースSep 12, 14 · ②画像サイズは0×0px以上で それ以下のサイズではエラーが出る可能性が有る様です。 ③既存画像を差替える場合は、別名ファイルにする 画像名が同じ場合は、キャッシュの関係で反映が遅れる可能性が有る様です。May 24, 19 · ※上のリンクは17年末にリリースされたFontAwesome5です。旧バージョンを利用することもできます。 Webアイコンフォントとは? ウェブページ上で 文字と同じように表示できる アイコンのことです。 画像でアイコンを貼るのと違い、拡大してもぼやけませんし、色もサイズも簡単に変えること




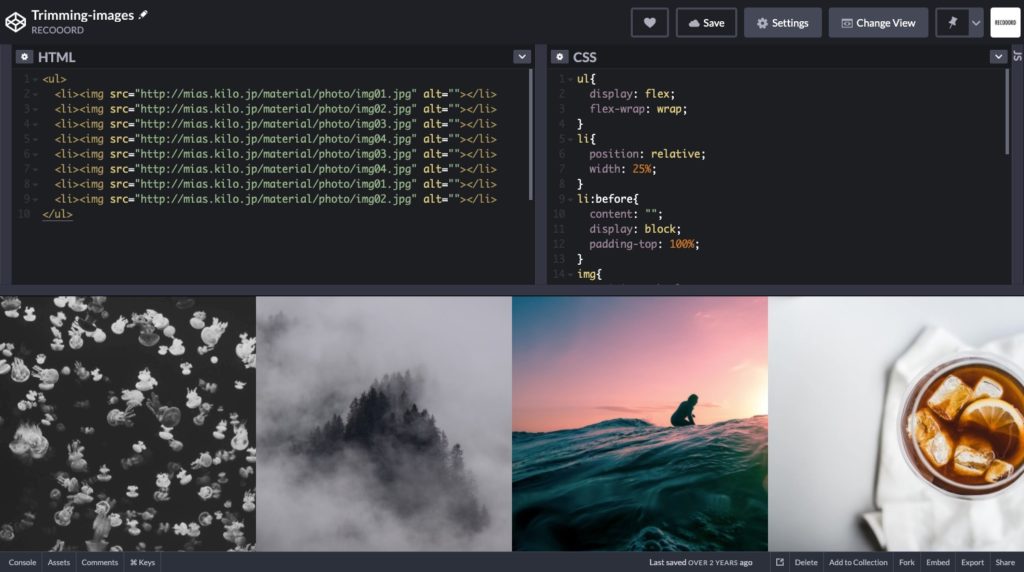
Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載




擬似要素とは 便利な擬似要素を基礎から解説 Webmedia
/* 内側の線になる5pxの線をひく */ margin 2px;Borderwidth 0 03em 025em 0;画像 画像を表示する 画像の代わりになるテキストを指定する 画像の表示サイズを指定する レスポンシブイメージ(画像サイズ




テキトー禁止 ブログの画像サイズは 何ピクセルがベストか 検証




Htmlのリストマーカーのサイズ 色 位置をcssで変更する方法
画像などをボックスにどのようにはめ込むかを指定する objectposition 画像などのボックスへの配置位置を指定する imageorientation 横向きや逆さまの画像を回転させて正しい向きに補正する imagerendering 画像が拡大・縮小された際の描画方法を指定するPadding 05em 05em 05em 2em;} pafter { content url (/img/es_logopng);




Css 疑似要素の画像サイズを変更する方法 ーーーーーー




線を自由自在に操る 擬似要素を使った線の引き方 Codeship Blog
Sep 02, · 最大ファイルサイズ 4GB 動画の場合もアスペクト比は19、11、45と画像と同じサイズで対応しています。 Instagram ストーリーズの最適画像サイズ ストーリーズについては、基本的に縦長の全画面投稿で「916」のアスペクト比が推奨されています。Jul 11, 17 · h2{ position relative;The before selector inserts something before the content of each selected element (s) Use the content property to specify the content to insert Use the after selector to insert something after the content Version




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




サイドバーメニューのボタンの文字に絵文字を追加する ブログスキンアレンジ Personwriter S Room
} h2before{ content attr(title);画像のサイズを変更する際に、縦横比およびリサンプルリング フィルタを指定して、サイズ変更後の画像の外観を調整することも可能です。 使用した設定は プリセット として保存し、後で再利用するこJun 27, 19 · jinのカスタマイズ インフォメーションバーをグラデーションにする jinのカスタマイズ 目次を可愛くしてみた jinのカスタマイズ 記事カードに余白を追加 jinのカスタマイズ 上に戻るボタンを大きくする jinのカスタマイズ 見出しを長くする jinのカスタマイズ




Css 疑似要素の画像サイズを変更する方法 ーーーーーー




Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス




Cssでbefore After要素が表示されなくて困ったとき Emuramemo




Drupal8のw3cssテーマ改造3 コンテント リージョン Content Region をハイライトする 古松




Css疑似クラス After と Before を使いこなす サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




Before




Cssだけでアスペクト比を固定するテク Qiita



オムツ収納のbefore After すっきり暮らす




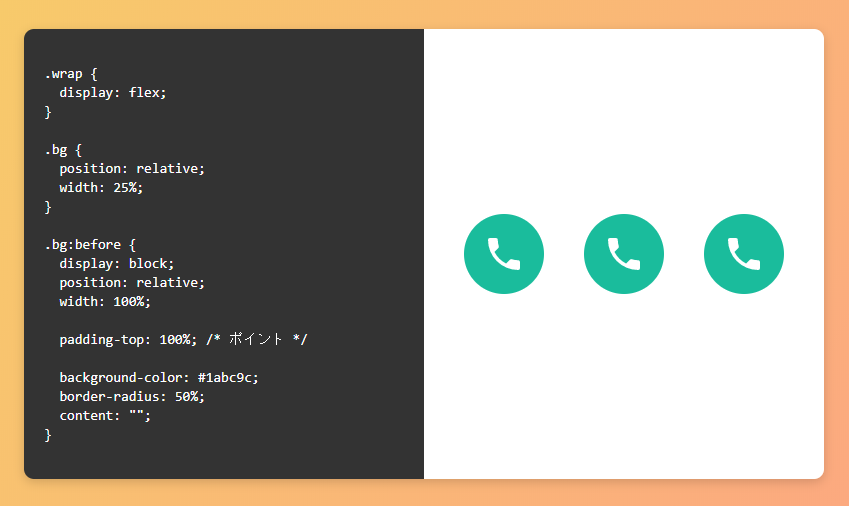
さかっちょ Baigie Inc レスポンシブでサイズが変わる正方形 正円を作りたいとき 地味にありますよね こういうときはpadding Topの魔法でイケます 正方形 正円は疑似要素で 疑似要素にpadding Top 100 親要素の幅を高さとして持ってくれる




Index Of Wp Content Uploads 08




アイコンフォントfont Awesome 6の使い方 向きやサイズ 動き設定 綾糸 Net




Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス




Diviチップス Before After Images のインストール Isophoto 写真 ワードプレス



擬似要素で指定した画像の大きさを変更する Inoma Note




疑似要素で設定した画像のサイズを変更する方法を紹介 Qumeruマガジン




Cssの Content プロパティーを使いこなそう Webクリエイターボックス




O3bhqmnzeryxum




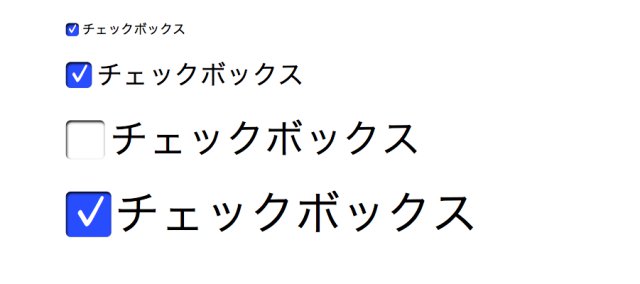
Cssでチェックボックスのサイズを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録




Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Bond Blog




レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Jquery Cssの擬似要素 Beforeや Afterのcontentプロパティを動的に変更する方法 Tips Note By Tam




Backgroundの代わりにcontentを使用して画像を表示する際の注意点 Iwb Jp




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Twitterアップデートで 文字サイズが大きい 続出中




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Bond Blog




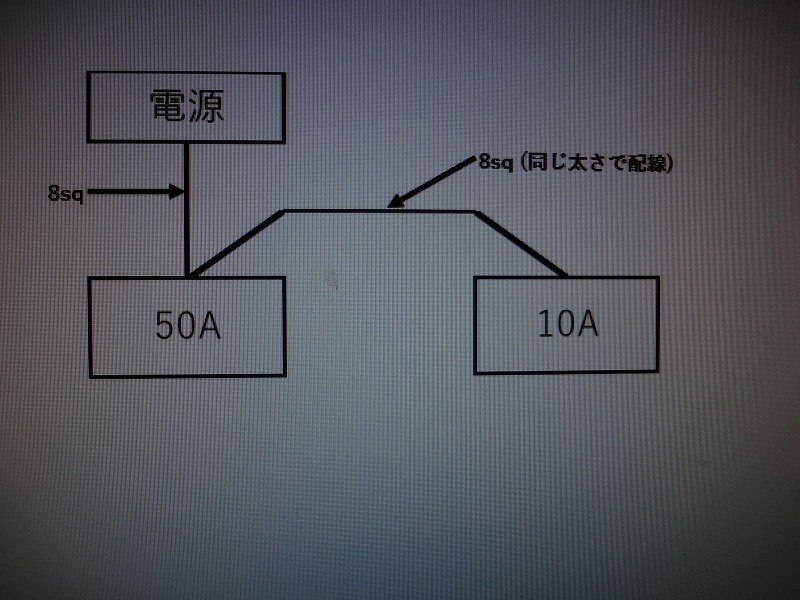
ケーブルサイズを細かく選定する事によるコストダウンのポイント




Css 疑似要素の画像サイズを変更する方法 ーーーーーー




Cssの擬似要素beforeとafterとは 使い方を徹底解説 侍エンジニアブログ




Css リストマークの位置 サイズ 色などのデザインを変更する方法




擬似要素タグbeforeとafterを活用しよう 基礎知識と使い方を解説 ビジネスとit活用に役立つ情報




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Diviチップス Before After Images のインストール Isophoto 写真 ワードプレス




Css 疑似要素の画像サイズを変更する方法




The Thor ザ トール スマホのタイトルサイズを調整する方法




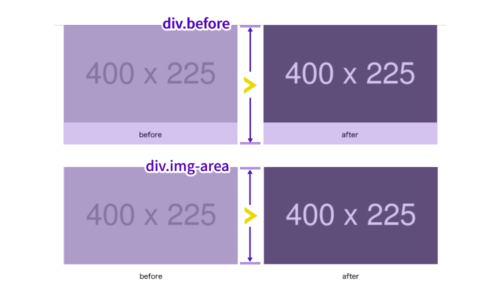
Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes



Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes




擬似要素タグbeforeとafterを活用しよう 基礎知識と使い方を解説 ビジネスとit活用に役立つ情報




Fit Content Min Content Max Contentの便利な使い方 Cssでコンテンツに依存してサイズを決める コリス




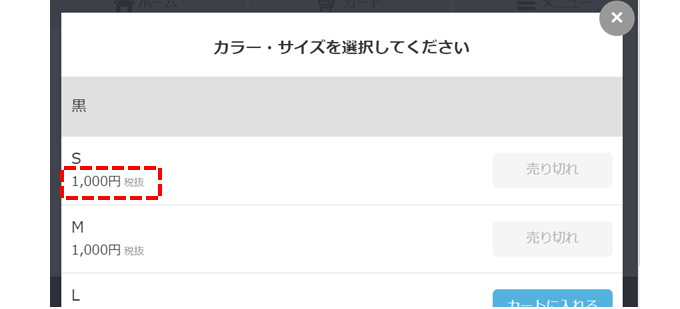
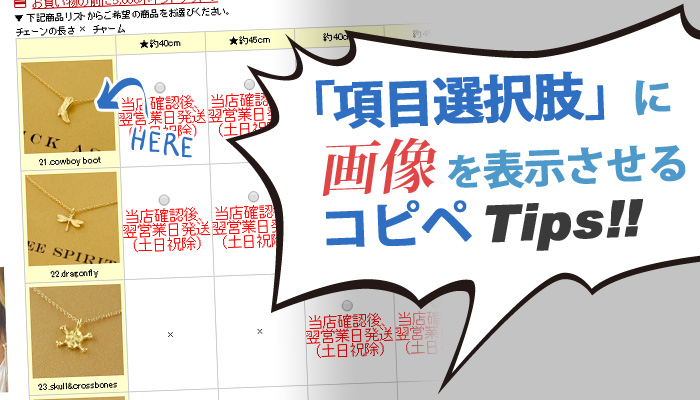
楽天 Rmsにコピペで完了 カラーやサイズの 選択肢 に一緒に画像を表示させるtips Ogaria 繁盛レシピ




Css Box Sizing 継承方法や効かない時の原因は Jajaaan




コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc



Cssの擬似要素 Beforeや Afterのcontent内の任意の位置で改行する Itハット




Css 疑似要素の画像サイズを変更する方法




Best Before July Hokkaido Scallop Hotate 2s Size 1kg 冷凍生ホタテ貝柱 2sサイズ Wakeari




Aタグを親要素のサイズに合わせるやり方と Aタグをbutton状にする調整法まとめ Yanagi S Memo




コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc




ワード プレス 画像 サイズ 画像や動画の最大アップロードサイズを変更する




のうめん デザイン産業バーチャル機械 Vtuber兼vチューバー兼ブイチューバー Ar Twitter 昨日のobsブラウザハート背景 カスタムcss対応したよ 背景透過 ベースサイズ変更 色変更 飛ばすブツ変更ができます 下が画像の星css Body Background Transparent




Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Css 疑似要素の画像サイズを変更する方法




楽天市場 Content Before After ココビューモ楽天市場店




Cssの Before Afterの疑似要素が効かない場合の対処法 Qumeruマガジン




Pdfファイルをブラウザで開いた時の表示名や表示サイズを変更してみた やってみたら できた




Cssのプロパティ値 Auto を使ったテクニックのまとめ マージンやサイズや配置やflexboxなど コリス




React Native 吹き出しuiの作り方とコーディングサンプル 会津ラボブログ




小林 I Web Designer 枠線ボタンにつける三角を擬似要素で実装 位置 サイズ 色 シンプルなボタンデザインなので他要素との余白バランスは気をつけた方が良いです




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Before After擬似要素を使って よくあるパターンをつくってみよう 投稿一覧 ものさす Monosus




Cssで写真にかけるフィルターを実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




知っておくと便利 Cssの小技 テクニックのまとめ Css Protips コリス




Css疑似要素のcontentで画像を表示する方法 サイズを調整するには 向壁虚造




Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Bond Blog




スマホ フォント サイズ




Swellカスタマイズ サイドバーの幅の変更方法 広くしてみよう さうすこあらどりーむ




線を自由自在に操る 擬似要素を使った線の引き方 Codeship Blog




Diviチップス Before After Images のインストール Isophoto 写真 ワードプレス




擬似要素タグbeforeとafterを活用しよう 基礎知識と使い方を解説 ビジネスとit活用に役立つ情報




Diviチップス Before After Images のインストール Isophoto 写真 ワードプレス




Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes




The Thor サイドバー最近の記事の画像サイズ変更 新しく創るをサポートsatopi Design




Wordpress スマホのキャプチャ画像のサイズを良い感じに調整する方法 N Asterisk エヌアスタリスク


0 件のコメント:
コメントを投稿